
Organizing and structuring the Chaos
If you want to build an easy to use and appealing piece of software, writing Scenarios for your Usergroups is not a new thing and has been around for a while – User Scenarios are a really great and powerful conceptual Design Tool.
Writing Scenarios does help us to think much more in a way like our Users do and to rethink and reflect the Design / IA we’re building.
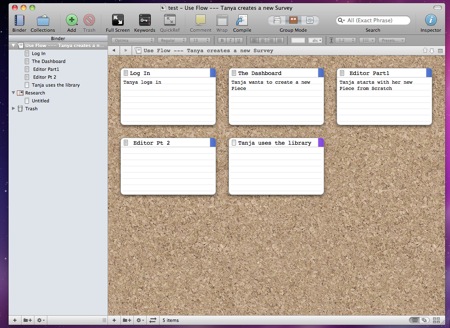
Today I found a Mac Desktop Tool, originally made for Screenwriters/Writers called „Scrivener“ which seems perfect in helping us building these narrative User-Stories/Flows/ Scenarios with a simple non-linear approach, working with adjustable index cards on a corkboard, according to interaction design, which is definitely a non-linear design process.
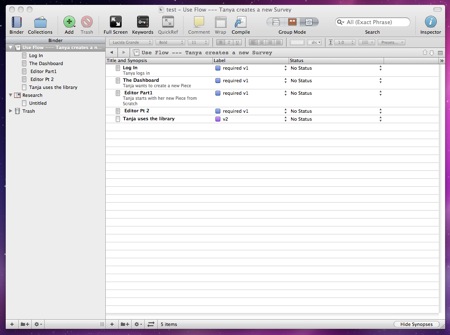
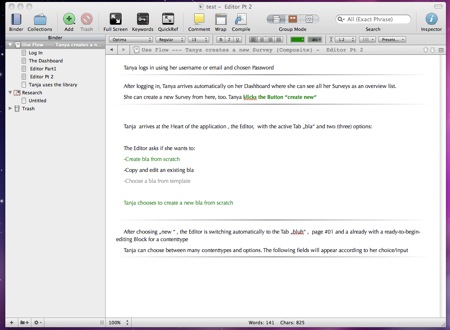
There are different view modes available ( list, cards, etc..) and you can write the underlying story containing a little more depth of what should happen „behind“ each index card – you’ll find there also very customizable labeling options ( name them e.g. something like „required in v1“ or „nice to have“ or „later“ ) which will allow you to write down your conceptual ideas quickly and save them for a later Version of the Product – but already within the flow.
Features included : Creating Folders, Insert Images, Export etc.. There is an extra Folder for all the Research Stuff perfect for quick reference since you’re able to put all the related things in just one place, what I think is pretty cool.


I think this is a really GREAT Tool to do structural and conceptual work before and during the Design Process, due it allows you to generate a much more human centered approach to the „Product Backlog“ of what is required instead of boring written spec lists without knowing the WHY of the „requirements“ and the Users Goals and Needs.
Cost: $45, 30 Days Trial free
+++http://www.literatureandlatte.com/scrivener.php
By the way, there is a similar interesting iPad app too, called „Index Card“ .
P.S. I hope my written English is not too bad, since this is my first Article in English – trying to switch this blog to English, due the Interaction/UX Design Community is an international one and we should share all the interesting things and not exclude people due languages :)
Schreibe einen Kommentar